WordPress Developer Tools
During the last 3 years while providing web-design and development solutions to our clients over at Reflection Media, we’re tried our best to optimize our processes and development time by reusing code, creating a database of often used code snipets and constructing generalist plugins when possible.
While this didn’t always work out as expected, we’ve tried to push for these goals to the best of our abilities and tried to “Do The Right Thing” as often as possible. Out of our efforts we ended up with two cool projects: BareSkin – a WordPress Starter Theme and Custom Field Creator – a easy to use class to create Meta Boxes for posts, pages and custom post types.
By building these WordPress Developer Tools we hope to save time and energy on our projects and create a solid base for more complex themes and plugins.
Both projects are in a ALPHA stage but stable enough to be of real use to you as well. I’ve been using both of them in client projects and I’m really happy on how they turned out.
BareSkin
Is a HTML5 WordPress theme to jump-start the development of another full-featured theme.
When we started developing custom themes for our clients, Thematic saved us a lot of time. We didn’t have to worry about all the things WordPress needs inside a theme and just used Child Themes to style and hooks to add custom functionality.
It all worked well up to a point. You see, the more custom functionality you need, more code goes inside functions.php. We ended up with thousands of lines of code inside functions.php on some of our more complex projects. Once you start unhooking existing functionality and hooking your own, you stop saving time and becomes a BIG pain in the butt to get anything working well.
Our first step away from this was creating our own internal framework. I didn’t like the direction Thematic has taken so I started looking elsewhere for inspiration and guidance. As it happens, Justin Tadlock felt the same thing about frameworks and released Hybrid Core – a WordPress theme development framework for creating solid parent themes.
We used Hybrid Core and created an internal framework, kept Thematic’s awesome XHTML structure, but ended up creating our own framework with the same problems as Thematic or any framework out there: we still used hooks and filters to add functionality inside templates.
Somehow that felt wrong to me so after a few projects with it we ditched it and I started looking again, this time by creating a document with the requirements of the theme that fit well with our web-development process.
BareSkin requirements:
- NOT a theme framework. Think of it as a parent theme with limited support for hooks and filters. Modifications should be made by forking it and creating a new theme, not through Child Themes.
- Functionality should be added through a modular system ( like add_theme_support )
- The loops should be included through get_template_part so template files are as easy to understand as possible.
- Limited Admin Panel – only functionality that might belong to a theme, everything else delegate to plugins.
- When possible use conventions over configurations
- The theme will support 3 layout structures through css includes: 2 columns right-aside, 2 columns left-aside, 3 columns content-in-the-middle similar to Thematic as well as a responsive.css file
We’ve used ToolBox’s HTML structure, took part of the functionality from Hybrid Core and then mashed it all together to create something really cool.
This is not a finished theme. That’s why for now it’s only available via GitHub and will not be submitted to the theme repository for now. Work still needs to be done to the existing CSS structure and you might find inconsistencies in the code.
UPDATE
Custom Fields Creator became WordPress Creation Kit
Custom Fields Creator
Custom fields have been in WordPress since a long time. They are an absolute must when it comes to custom post types or even storing extra information regarding a certain page.
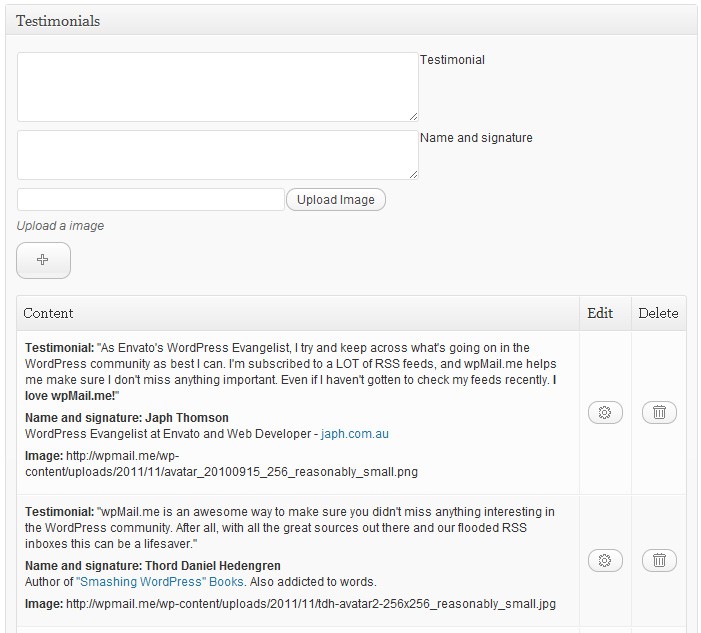
However, the UI to manage those fields is somewhat lacking in functionality. You can only add key => value pairs. No labels, no descriptions. The cool thing is that we can create Custom Meta Boxes and save that information in custom fields.

Default Custom Field Interface.
While creating Meta Boxes is really cool, it’s also something we can take a bit further and abstracted a metabox class so you could create them with a few lines of code.
Taking the idea a bit further, what we really needed was repeater fields with our meta boxes.
There are a few cool plugins that allows you to do just that (ACF and Magic Fields 2 come to mind) but we needed something that was easy to embed in custom client plugins where the client didn’t need access to the structure of the fields, particularly since we’re using standard WordPress functions to output the information in a page template for the front-end.
Here’s what Custom Fields Creator dose:
- Easy to configure. You just need to setup two arrays (more info on the GitHub readme file)
- Support for Repeater Fields Metabox. This is the main reason we built it. Let me give you an example. For a particular client we needed to create a “The Team” page. Each team member has a name, title, email address and phone number. Initially all information was added in the Visual Editor by us, but when the client updated that information he easily broke the HTML and the formatting was gone together with the sidebars since he didn’t close a tag :). Having the information nicely separated in input fields and listing it on the front-end using get_post_meta made it easy for the client to update his information and we didn’t have to it for them.
- Drag and Drop to sort the Repeater Fields.
- Easy to create custom Meta Boxes with multiple fields each (let’s say you need a project extra information like: budget, timeframe and team members)
- Support for all input fields (WYSIWYG is coming soon)
- Image / File upload supported via the WordPress Media Uploader (at this point the files aren’t attached to the post and are available just in the media library but we’re thinking have to possibility to chose if needed)
- Possibility to target only certain page-templates (there is no point in having “the team” metabox shown on the “Our Clients” page now is it? ), target certain custom post types and even unique ID’s.
There are other things on the list for it, proper documentation is one (you’ll find a readme file on github for now), WYSIWYG, validation and tweaks to the UI. At this point is just important to let people know about it and hopefully someone will find it useful.
Future Plans
I think at this point creating proper documentation is a priority for both projects. For BareSkin we need to finalize the CSS so it’s easy to build upon it, as for Custom Fields Creator tweaking it’s UI is something I want to do most. I think the UI and ease of use will be THE big feature for both projects and not adding to much extra functionality. They don’t have to do everything, just need to give you a head-start and let you focus on the fun stuff.
I haven’t coded any of them, my colleague and good friend Madalin Ungureanu did, but I’ve created the initial requirements for both, did a fair amount of testing and currently working on improving them.
I believe it’s very important to have solid WordPress Developer Tools that allows you to build other cool stuff easily without having to do a lot of copy-pasting between projects. Hopefully they will be of help to other developers as well.
If you do end-up working with any of them I would love to hear about it in the comments.
The post WordPress Developer Tools appeared first on Cozmoslabs.